Cara Memasang Sitemap Pada Blogger Atau Website Yang Keren
Sitemap - Adalah komponen terpenting didalam website, seperti halnya buku mempunyai daftar isi yang memudahkan didalam pembaca mencari bagian manakah yang ingin dibaca oleh pembaca(Visitor). Sitemap sendiri dapat menampung semua komponen artikel yang ada didalam website anda semuanya dan memberikan yang terbaru kepada pembaca.
Dan saya mempunyai Sitemap yang cukup keren untuk anda.
Dan saya disini juga akan membagikan bagaimana caranya,
Berikut ini adalah caranya :
- Pertama Anda harus ke Alamat Blogger anda dan pastinya sudah Login akun.
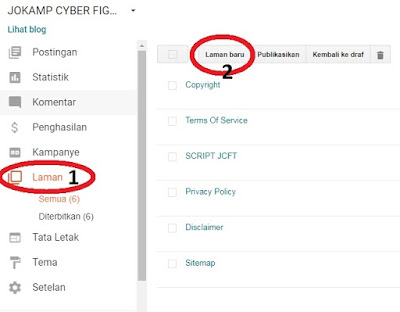
- Lalu buatlah halaman khusus untuk Page Sitemap dengan cara " Laman > Laman Baru ". kenapa Page? karena nantinya mempunyai alamat yang tak mempunyai tahun dan bulan pembuatan page tersebut, berikut ini adalah gambarnya :
- Lalu pada tab editor pilihlah mode "HTML" Dan Copylah kode dibawah ini dengan cara CTRL+C dibawah ini :
<style type="text/css">
#toc{
width:99%;
margin:5px auto;
border:1px solid #2D96DF;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
}
.labl{
color:#FF5F00;
font-weight:bold;
margin:0 -5px;
padding:1px 0 2px 11px;
background:-moz-linear-gradient(right,#C2EAFE 0%,#055A85 40%);
background:-webkit-gradient(linear,left 10,right 80,color-stop(0.20,#055A85),color-stop(1,#C2EAFE));
border:1px solid #2D96DF;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;
}
.labl a{
color:#fff;
}
.labl:first-letter{t
ext-transform:uppercase;
}
.new{
color:#FF5F00;
font-weight:bold;
font-style:italic;
}
.postname{
font-weight:normal;
background:-moz-linear-gradient(right,#C2EAFE 0%,#fff 40%);
background:-webkit-gradient(linear,left 80,right 10,color-stop(0.60,#fff),color-stop(1,#C2EAFE));
}
.postname li{
border-bottom: #ddd 1px dotted;
margin-right:5px
}
</style>
<br />
<br />
<br />
<div id="toc">
<script src="http://yourjavascript.com/10414791501/kabarlangit-sitemap.js" type="text/javascript">
</script>
<br />
<script src="http://jokamp-cyber-fighter.blogspot.com/feeds/posts/default?max-results=500&alt=json-in-script&callback=loadtoc">
</script>
</div>
Maka gantilah code diatas yang saya beri warna menjadi Blog/Website milik sobat.Maka akan terlihat seperti gambar berikut ini :
Keterangan :
1. Tuliskan Untuk Judulnya "Sitemap" agar nanti alamat mempunyai URL Sitemap.
2. Mode HTML seperti yang saya utarakan diatas.
3. Code diatas.
4. Jangan perbolehkan pengunjung mengomentari agar tidak terasa berat halaman. karena Sitemap cukup berat dan mempunyai daftar halaman website anda, maka akan jauh lebih berat dan lelet apabila anda memperbolehkan pengunjung mengomentarinya. karena sudah banyak konten malah ditambahi konten.
Pertanyaan : Lah pas saya pindah dari mode HTML ke mode Compose setelah itu kok tidak ada apa-apa min alias blank ?
Jawaban : Iya karena kinerjanya akan tampil saat dikunjungi nantinya setelah di publikasikan.
Setelah semua dirasa selesai maka tinggal kita lihat hasilnya deh.
- Ketikan pada Address bar Browser anda dengan tulisan " Alamat_Website/p/sitemap.html " contoh punya saya adalah http://www.jokamp-cyber-fighter.blogspot.com/p/sitemap.html
Keterangan :
/p/ adalah page dari blog kita.
sitemap.html adalah salah satu page dengan nama Sitemap.
/p/ adalah page dari blog kita.
sitemap.html adalah salah satu page dengan nama Sitemap.
Pertanyaan : Kenapa sitemap.html itu " S "nya kecil ? sebenarnya tidak masalah besar atau kecil pada alamat karena semua akan menjadi kecil setelah di kunjungi. dan judul alangkah baiknya huruf awal adalah Kapital.
Apabila anda telah berhasil akan tampil seperti berikut ini :
Keterangan :
1. Alamat yang sudah saya jelaskan diatas.
2. Judul dari page yang sudah kita buat tadi
3. Daftar sitemap/semua artikel dari blog kita.
Kalian dapat mengikuti tutorial diatas untuk membuat Sitemap pada website kalian.
Kalau ada yang tidak diengerti atau ditanyakan bisa berkomentar di kolom komentar dibawah artikel ini.
Baca Juga Lainnya :
2. Judul dari page yang sudah kita buat tadi
3. Daftar sitemap/semua artikel dari blog kita.
Kalian dapat mengikuti tutorial diatas untuk membuat Sitemap pada website kalian.
Kalau ada yang tidak diengerti atau ditanyakan bisa berkomentar di kolom komentar dibawah artikel ini.
Baca Juga Lainnya :
Semoga Bermanfaat untuk kalian dan jangan lus Share dan Subscribe ya.
Sekian dan Terimakasih.
Kata Kunci Terkait :
Kata Kunci Terkait :
- Cara Memasang Sitemap Pada Blogger Atau Website
- Memasang Sitemap Pada Blogger Atau Website
- Cara Memasang Sitemap Pada Blogger
- Memasang Sitemap Pada Blogger
- Cara Memasang Sitemap
- Memasang Sitemap
- Pesang Sitemap Pada Blogger Atau Website
- Pesang Sitemap Pada Blogger
- Sitemap Pada Blogger Atau Website
- Sitemap Pada Blogger
- Membuat Sitemap Pada Blogger Atau Website
- Membuat Sitemap Pada Blogger
- Cara Membuat Sitemap Pada Blogger Atau Website
- Cara Membuat Sitemap Pada Blogger
- How To Sitemap Pada Blogger OrWebsite
- How To Sitemap Pada Blogger
- Create Sitemap Pada Blogger Or Website
- Create Sitemap Pada Blogger
PERLU DIKETAHUI
Iklan yang tampil pada halaman situs ini sepenuhnya sudah diatur oleh Pihak Google, kami hanya menyediakan tempat kosong khusus untuk iklan dari Google. Maka, apabila ada iklan yang dirasa kurang baik bagi anda sehingga tidak seharusnya ditampilkan, harap segera menginformasikan hal tersebut kepada kami dengan melalui Formulir Kontak yang ada di bagian bawah sendiri pada situs ini. Kemudian, kami akan segera menyampaikannya pada pihak Google terkait masalah tersebut.
Laporan dapat anda sertakan lampiran :
Laporan dapat anda sertakan lampiran :
- Nama Iklan
- Alamat Screenshoot(Gambar) Iklan
![JOKAMP CYBER FIGHTER TEAM [OFFICIAL]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5XSO7j3yyY_5AlXhXbReJw5mAsgCdDItN0mpHwVhd-HMbZt-hFI24sJgFrJVuK_Zg2lK7H5Iprtw5bJ9hnjkmiY9VQIfloyUDYtxHWnb1oB_-AYMaRJX9-9GKFEstJAxJ7EnKIlKgJxvp/s1600/JOKAM+INFORMATIKA.png)